We’re always striving to give you the best possible experience from the moment you arrive on Last.fm. It’s important to us that the most interesting content is easy to find and looking sharp. Last week, we released an update with some significant improvements to the user home page, one of the most useful but overlooked pages on Last.fm.

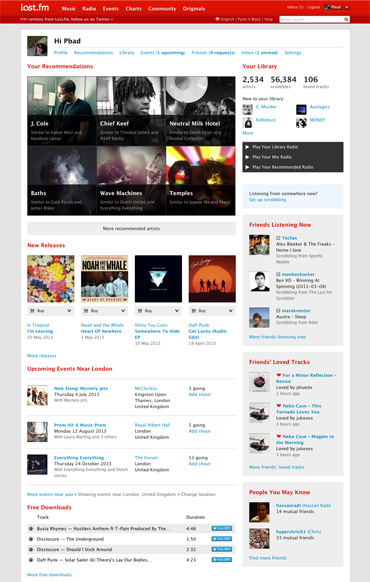
The redesigned home page features the same great content, but reorganised and given a much needed facelift. Your recommendations are now featured front and centre, with bigger images and a neat new layout. There’s also a new library section in the right hand column that gives an overview of your personal stats and recent activity. The changes aren’t all on the surface though; your new releases, events, and free downloads recommendations are now better quality, displayed more intelligently (based on your recent listening habits) and programmed to shuffle on each visit to the page. It’s never been easier to discover new music!
So, what if you’ve just joined Last.fm? Some of the most exciting changes are only apparent when you’ve got a brand new account. In this case, the redesigned home page helps to welcome you to the world of Last.fm with a simpler design and clear messaging about how to get your first recommendations and start scrobbling.
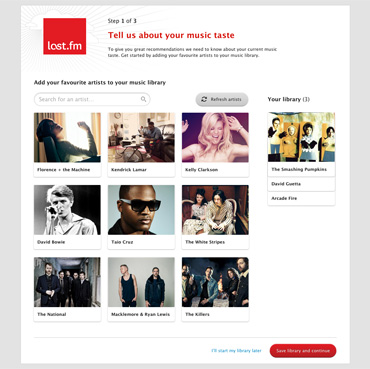
The improvements for new users don’t stop there – we’ve also updated our sign-up experience. Back in April we introduced a new account setup process which includes 3 simple steps. New users are guided through starting their library, setting up scrobbling, and completing their profile, before arriving on their home page with music and event recommendations ready and waiting. You can always revisit these steps, so if you haven’t seen them yet, check them out – the library builder is a lot of fun to play with!

In the coming weeks we’ll be making further improvements to the new home page, including the ability to dismiss recommendations. As always, we’re keen to hear your feedback on the changes we make and new features we introduce – please leave your feedback on the forums.